jQuery Selectors:
In this section, you will learn about jQuery selectors and how to find DOM element(s) using selectors.
The jQuery selector enables you to find DOM elements in your web page. Most of the times you will start with selector function $() in the jQuery.
Syntax:
$(selector expression, context)
jQuery(selector expression, context)
The selector expression parameter specifies a pattern to match the elements. The jQuery uses CSS selector patterns as well as its own pattern to match the elements.
The context parameter is optional. It specifies elements in a DOM hierarchy from where jQuery starts searching for matching elements.
Let's see commonly used selectors in jQuery.
Select elements by name:
The most common selector pattern is element name. Specifing an element name as string e.g. $('p') will return an array of all the <p> elements in a webpage.
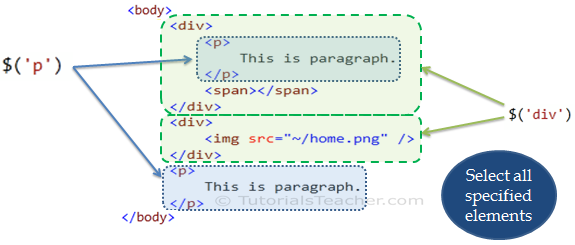
The following figure shows which DOM elements will be returned from $('p') & $'(div').
 jQuery Selectors Demo
jQuery Selectors Demo
As you can see in the above figure, $('div') will return all the <div> elements including its child elements.
Example: Select elements by name
$('p').append('This is paragraph.'); // appends text to all p elements
$('div').append('This is div.); // appends text to all div elements
<div>
<p></p>
<p></p>
</div>
<p></p>
<div></div>
Select elements by id:

jQuery
append() method inserts text at the end in the element.
You can get a particular element by using id selector pattern. Specify an id of an element for which you want to get the reference, starting with # symbol.
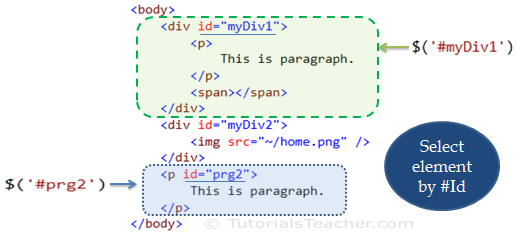
The following figure shows which DOM elements will be returned from $('#myDiv1') & $'(#prg2').
 jQuery Id Selector Demo
jQuery Id Selector Demo
Example: Select element by #Id
$('#impPrg').append('This element\'s id is "impPrg"');
$('#myDiv2').append('This element\'s id is "myDiv2"');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg"></p>
<div id="myDiv2">
</div>
Select elements by attribute:
jQuery also allows you to find an element based on attributes set on it. Specifing an attribute name in square brackets in $ function e.g. $('[class]') will return all the elements that have class attribute irrespective of value.
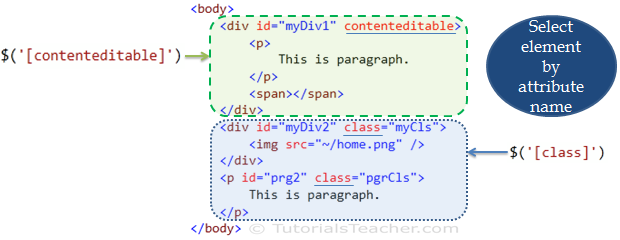
In the following example, jQuery returns all the elements that have class or contenteditable attribute irrespective of any value.
 jQuery Attribute Selector
jQuery Attribute Selector
Example: Select elements by attribute
$('[class]').append('This element has class attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" class="boldPrg"></p>
<div id="myDiv2" class="yellowDiv">
</div>
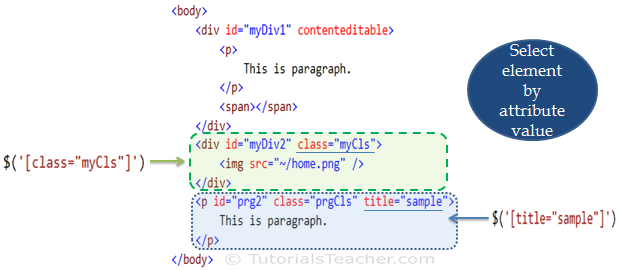
You can also specify a specific value of an attribute in attribute selector. For example, $('[class="myCls"]') will return all the elements which have class attribute with myCls as a value.
 jQuery Selector by Attribute Value
jQuery Selector by Attribute Value
Example: Select element by attribute value
$('[class="yellowDiv"]').append('This element includes class="yellowDiv" attribute');
<div id="myDiv1">
<p></p>
</div>
<p id="impPrg" class="boldPrg">This is paragraph.</p>
<div id="myDiv2" class="yellowDiv">
</div>
jQuery Selector Patterns:
jQuery provides number of ways to select a specific DOM element(s). The following table lists the most important selector patterns.
|
Category
|
Selector
|
Description
|
| Find by Element
|
$('p')
|
Find all
<p>
elements
|
|
$('p, div, code')
|
Find <p>,<div> and <code> elements
|
| Find Descendant Elements
|
$('div p')
|
Find all <p> elements which are descendants of <div>
|
|
$('div > p')
|
Find <p> which is child of <div>
|
|
$(*)
|
Find all elements
|
| Find by Id
|
$('#myDiv')
|
Find element whose id is myDiv
|
|
$('p#myPrg')
|
Find <p> element whose Id is myPrg
|
|
$('#myDiv1, #myDiv2')
|
Find multiple elements by id separated by comma.
|
| Find by CSS Class
|
$('.myCSSClass')
|
Find all the elements with class=myCSSClass.
|
|
$('.myCSSClass1, .myCSSClass2 ')
|
Finds all elements whose class attribute is set to myCSSClass1 or myCSSClass2
|
|
$('div.myCSSClass')
|
Finds all <div> elements with class=myCSSClass
|
|
$('p:first-child')
|
Find all <p> elements, which is the first child of its parent element. (parent element can be anything)
|
| Find by Attributes
|
$('[class]')
|
Find all the elements with the class attribute(whatever the value).
|
|
$('div[class]')
|
Find all the <div> elements that have a class attribute(whatever the value).
|
| Find by containing value of attribute
|
$('div[class=myCls]')
|
Find all the <div> elements whose class attributes are equal to myCls.
|
|
$('div[class|=myCls]')
|
Find all the <div> elements whose class attributes are either equal to myCls or starting with myCls string followed by a hyphen (-).
|
|
$('div[class *="myCls"]')
|
Selects <div> elements whose class attributes contain myCls.
|
|
$('div[class~=myCls]')
|
Selects div elements whose class attributes contain myCls, delimited by spaces.
|
|
$('div[class$=myCls]')
|
Selects <div> elements whose class attributes value ends with myCls. The comparison is case sensitive.
|
|
$('div[class!=myCls]')
|
Selects <div> elements which does not have class attribute or value does not equal to myCls.
|
|
$('div[class^=myCls]')
|
Selects <div> elements whose class attribute value starts with myCls.
|
|
$('div:contains("tutorialsteacher")'
|
Find all <div> elements that contains the text 'tutorialsteacher'
|
| Find by Input type
|
$(":button")
|
Find all input whose type is button.
|
|
$(':input[type="radio"]')
|
Find all radio input types.
|
| Even-Odd rows
|
$('tr:odd')
|
Find all odd rows. (1,3,5,7..)
|
|
$('tr:even')
|
Find all even rows.(0,2,4,6..)
|
Points to Remember :
- jQuery selectors enables you to find DOM elements in the web page.
- jQuery uses css selector expression patterns along with its own patterns.
- Syntax:
$('selector expression','context'). context is an optional parameter.
- jQuery includes various selector patterns e.g element name, #id, attributes, descendant elements, css class, input types etc.
Visit selector reference to know more selector patterns.