jQuery Animation:
jQuery includes methods which give special effects to the elements on hiding, showing, changing style properties, and fade-in or fade-out operation. These special effect methods can be useful in building an interactive user interface.
The following table lists jQuery methods for adding special effects to the DOM elements.
| jQuery Methods for Special Effects
|
Description
|
| animate()
|
Perform custom animation using element's style properties.
|
| queue()
|
Show or manipulate the queue of functions to be executed on the specified element.
|
| stop()
|
Stop currently running animations on the specified element(s).
|
| fadeIn()
|
Display specified element(s) by fading them to opaque.
|
| fadeOut()
|
Hides specified element(s) by fading them to transparent.
|
| fadeTo()
|
Adjust the opacity of the specified element(s)
|
| fadeToggle()
|
Display or hide the specified element(s) by animating their opacity.
|
| hide()
|
Hide specified element(s).
|
| show()
|
Display specified element(s).
|
| toggle()
|
Display hidden element(s) or hide visible element(s).
|
| slideUp()
|
Hide specified element(s) with sliding up motion.
|
| slideDown()
|
Display specified element(s) with sliding down motion.
|
| slideToggle()
|
Display or hide specified element(s) with sliding motion.
|
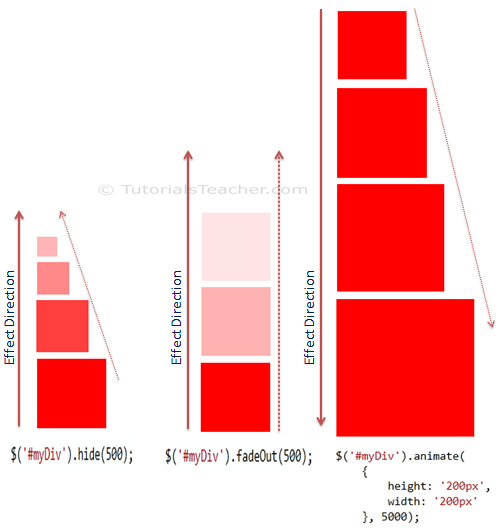
The following figure shows how jQuery special effect methods animate DOM elements.
 jQuery Special Effect Methods
jQuery Special Effect Methods
Let's look at some important methods for special effects.
jQuery animate() method:
The jQuery animate() method performs custom animation using element's style properties. The animate() method changes existing style properties to the specified properties with motion.
Specify a selector to get the reference of an element to which you want to add animation effect and then call animate() method with JSON object for style properties, speed of animation and other options.
Syntax:
$('selector expression').animate({ stylePropertyName : 'value'},
duration,
easing,
callback);
$('selector expression').animate({ propertyName : 'value'},{ options });
Apply simple animation:
In the following example, we are changing height and width of the element with animation.
Example: jQuery animate() method
$('#myDiv').animate({
height: '200px',
width: '200px'
});
<div id="myDiv" class="redDiv">
</div>
Apply animation duration:
You can apply animation duration in miliseconds as a second parameter of animate() method.
Example: jQuery animate() method
$('#myDiv').animate({
height: '200px',
width: '200px'
},
5000);
<div id="myDiv" class="redDiv">
</div>
Apply easing function:
Specify a string parameter indicating which easing function to use for the transition. The jQuery library provides only one easing function: swing.
Example: jQuery animate() method
$('#myDiv').animate({
height: '200px',
width: '200px'
},
5000, 'swing');
<div id="myDiv" class="redDiv">
</div>
Callback function for animation complete:
Specify a callback function to execute when animation is complete.
Example: jQuery animate() method
$('#myDiv').animate({
height: '200px',
width: '200px'
},
5000,
function () {
$('#msgDiv').append('Animation completed');
});
});
<div id="myDiv" class="redDiv">
</div>
<div id="msgDiv"></div>
Passing an option:
You can specify various options as JSON object. The options include duration, easing, queue, step, progress, complete, start, done and always. Visit api.jquery.com for more information.
Example: Specify options
$('#myDiv').animate({
height: '200px',
width: '200px'
},
{ // options parameter
duration: 5000,
complete: function () {
$(this).animate({
height: '100px',
width: '100px'
}, 5000,
function () {
$('#msgDiv').text('Animation completed..');
});
},
start: function () {
$('#msgDiv').append('starting animation..');
}
});
<div id="msgDiv"></div>
<div id="myDiv" class="redDiv">
</div>
jQuery queue() method:
The jQuery queue() method shows or manipulates the queue of special effect functions to be executed on the specified element.
Syntax:
$('selector expression').queue();
Example: jQuery queue() method
$('#myDiv').toggle(500);
$('#myDiv').fadeOut(500);
$('#myDiv').fadeIn(500);
$('#myDiv').slideDown(500);
$('#msgDiv').append('Animation functions: ' + $('#myDiv').queue().length);
<div id="msgDiv"></div>
<div id="myDiv" class="redDiv">
</div>
jQuery fadeIn() method:
The jQuery fadeIn() method displays specified element(s) by fading them to opaque.
Syntax:
$('selector expression').fadeIn(speed, easing, callback);
Example: jQuery fadeIn() method
$('#myDiv').fadeIn(5000, function () {
$('#msgDiv').append('fadeIn() completed.')
});
<div id="myDiv" class="redDiv">
</div>
<div id="msgDiv"></div>
jQuery fadeOut() method:
The jQuery fadeOut() method hides specified element(s) by fading them to transparent.
Syntax:
$('selector expression').fadeOut(speed, easing, callback);
Example: jQuery fadeOut() method
$('#div1').fadeOut(5000, function () {
$('#msgDiv').append('fadeOut() completed.')
});
<div id="msgDiv"></div>
<div id="myDiv" class="redDiv">
</div>
jQuery hide(), show() method:
The jQuery hide() method hides and show() method displays the specified element. You can specify speed, easing and callback function which will be executed when hide/show completes.
Syntax:
$('selector expression').hide(speed, easing, callback);
$('selector expression').show(speed, easing, callback);
Example: jQuery hide() & show() method
$('#div1').hide(500, function () {
$('#msgDiv').append('Red div is hidden.')
});
$('#div2').hide(500, function () {
$('#msgDiv').append('Yellow div is hidden.')
});
<div id="div1" class="redDiv">
</div>
<div id="div2" class="yellowDiv">
</div>
jQuery toggle() method:
The jQuery toggle() method hides or displays specified element(s).
Syntax:
$('selector expression').toggle(speed, easing, callback)
Example: jQuery toggle() method
$('#myDiv').toggle(500, function () {
$('#msgDiv').append('fadeOut completed.')
});
<div id="myDiv" class="redDiv">
</div>
Points to Remember :
- The jQuery special effect methods allow you to add animations on DOM elements.
- Use the selector to get the reference of an element(s) and then call jQuery effect methods to edit it.
- Important DOM manipulation methods: animate(), queue(), fadeIn(), fadeOut(), hide(), show(), toggle(), slideUp(), slideDown() etc.
Visit animation methods reference to know about all the animation methods in jQuery.